ランディングページのレイアウトまとめ

ランディングページのレイアウトには基本となるいくつかの特長がある。
今回は、「ランディングページのレイアウトのまとめ」。
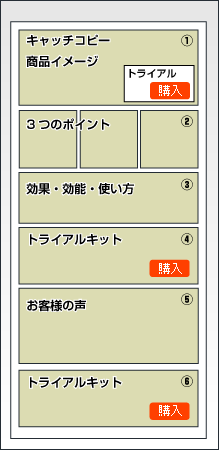
1:効果的なキャッチコピーとキレイな商品イメージ
ユーザーはページを開いて約3秒ほどで自分の求めるサイトどうかを判断するといわれている(らしい)。
そこで、サイトに訪れたユーザーを逃さないために、ページTOPには効果的なキャッチコピーと商品イメージを大きく配置する。特に商品が化粧品の場合は、見た目のイメージが重要。なるべくキレイな画像を使いましょう。
キャッチコピーには、「どこどこのランキングで1位!」や「○ヶ月間で△△万個売れた!」など、実績を使うのも効果的です。
ランディングページにとってヘッダー部分は命とも言える場所。
ここで、少しでも「欲しい!」と思わせなければユーザーは離脱してしまいます。
また、ヘッダー部分に「トライアルキット」や「サンプル」「キャンペーン」の申し込みボタンを設置することで、通常よりも安く購入出来るという「お得感」を演出する。
2:3つの訴求ポイント
ヘッダーで効果的なキャッチ、商品のイメージに反応した人を逃がさないために、自社の製品の優れたポイントを効果的に演出する。
- 配合成分
- 料金
- 生産工程
- 原料
- サービス
- こだわり
- etc...。
なんでもOKです。他社にはない自社だけのオリジナルのポイント。3つあることが大事。
1つじゃ物足りなく、5つだと多すぎて、逆に混乱する。訴求ポイントは3つで、なるべく簡潔にするのが良い。
「その秘密は・・・」とか、「これには訳があります・・・」など、ストーリーがあればなお良いかもしれません。
3:効果・効能・使い方
自社の商品のポイントを説明したら、次は商品の使い方の説明。
もちろん「薬事法」などの法律に基づき、「効果・効能」を謳えない場合もあります。
たとえばスキンケア化粧品の場合、
「外出時は紫外線で肌ストレスがどーのこーの・・・。」
「毎日のケアでうんたらかんたら・・・。」
「この商品を使うにはあーだこーだ・・・。」
普段の生活ではマズい!と危機感をあおり、正しい使い方のレクチャーをすることで、購買意欲を刺激します。
4:トライアル・サンプルの購入
トライアル・サンプルに限らず、ランディングページには各段落、ポイントごとに商品購入ボタンを配置しましょう。
通常のランディングページは、1枚ページで、縦に長く、商品購入ボタンがページの下や上にしかなければ、ユーザーは購入しようとしたときに、いちいちスクロールしなければなりません。
ユーザーになるべくストレスを与えないように、ポイントごとにボタンを設置し、すぐに見つけやすいように、大きく目立つボタンにしましょう。
また、トライアルキットやサンプル購入の場合、ここで現品の定価を記載する。
通常購入すると、この値段だが、今ならこの値段!お得感を演出します。
5:お客様の声
お客様の声は非常に効果的です。
特に日本人は、「みんなが使っているもの」が好きなので、多くのユーザーに支持されている商品に訴求されます。
さらに、お客様の声は、ターゲットとするユーザーになるべく近い人にする。
- 年齢
- 性別
- 環境
- 悩み
- 場合によってな地域など
親近感が沸きます。
6:トライアル・サンプルの購入
購入ボタンです。要所要所に配置します。
以上、ざっとですが、ランディングページの作り方のまとめです。
管理人個人の見解ですので、間違ってる部分もあると思いますし、もっと効果的なランディングページの作り方もあるかもしれません。WEBデザイナー・WEBディレクターは試行錯誤してより効果的なランディングページ作りに励んでください。
コンバージョンしないランディングページに意味なんてないので・・・。